Integreer Schema.org data met je site
Veel websites die op Plate worden ontwikkeld, kunnen nog beter vindbaar worden door gebruik te maken van de mogelijkheden van Schema.org. Met Schema.org zorg je er voor dat de data die op een bepaalde pagina op je website staat, gestructureerd wordt aangeleverd aan bijvoorbeeld Google. Omdat de data volgens de afgesproken structuur wordt aangeboden, kan de zoekmachine veel beter bepalen om wat voor gegevens het gaat, en de zoekresultaten verrijken met relevante informatie.
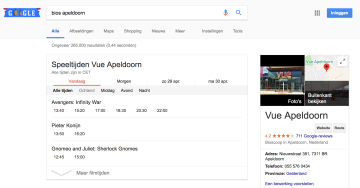
Probeer maar eens te googlen op ‘Bios Apeldoorn’, en je ziet hoe specifiek de resultaten zijn: welke films, draaitijden, etc. Dit komt omdat de website van de bioscoop gebruik maakt van Schema.org.

Dit kun jij ook doen. Daarvoor word je dan beloond in de zoekresultaten, want hoe beter de resultaten, hoe hoger je komt. En ook: hoe specifieker de informatie, hoe groter de kans dat er doorgeklikt wordt. Om Schema.org te implementeren hoef je alleen je HTML-code wat uit te breiden. Gestructureerde data in HTML-formaat wordt ook wel microdata genoemd.
In Google kun je eenvoudig testen welke microdata Google van jouw pagina krijgt. Test het zelf via de microdata van je pagina. Als je bij het bouwen van je website geen gebruik maakt van Schema.org zal Google niets extra’s vinden. Gebruik maken van de structuren van Schema.org is erg verstandig als je website producten, evenementen, organisaties of personen vermeldt.
Microdata verwerken in je website
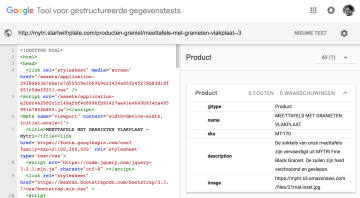
Hieronder zie je een voorbeeld van een Plate website waar gebruik gemaakt is van microdata volgens Schema.org. Op deze site staan diverse producten. In Google worden de volgende onderdelen afzonderlijk aangeboden: name (productnaam), SKU (stock keeping unit), description (productomschrijving) en image (een afbeelding van het product). Als er gezocht wordt naar dit product kan het zijn dat Google al deze informatie alvast in de zoekmachine toont aan de zoeker.

Welke informatie kun je vinden bij Schema.org?
Als je bijvoorbeeld een evenement op je website wil plaatsen, maak je gebruik van de Event-structuur. Stel je voor dat je een pagina voor een evenement hebt met de titel:
<h1>Vrijmarkt Koningsdag Lutjebroek</h1>Deze code kun je makkelijk verrijken met de Schema.org structuur. Eerst bepaal je welk deel van je pagina echt over het evenement gaat, en die baken je af:
<div itemscope itemtype="http://schema.org/Event">
<h1>Vrijmarkt Koningsdag Lutjebroek</h1>
</div>Vervolgens geef je aan welke informatie op de pagina de daadwerkelijke naam van het evenement is:
<div itemscope itemtype="http://schema.org/Event">
<h1 itemprop="name">Vrijmarkt Koningsdag Lutjebroek</h1>
</div>Dit voorbeeld gaat alleen maar over de naam, maar de echte pagina zou natuurlijk veel meer informatie bevatten:
- begintijd (itemprop=”startDate”)
- eindtijd (itemprop=”endDate”)
- doelgroep (itemprop=”audience”)
- huidige status, geannuleerd bijvoorbeeld (itemprop=”eventStatus”)
- entreeprijs (itemprop=”price”)
En zo zijn er nog wel een aantal zogenaamde ‘properties’ die je bij evenementen, maar ook bij andere soorten data kunt gebruiken. De property ‘price’ bijvoorbeeld is uiteraard ook heel handig bij producten.
Kortom, met Schema.org kun je je website een flinke boost geven in de zoekresultaten van Google en andere zoekmachines. Ga naar schema.org om alle mogelijkheden in te zien.
Als je er nog niet genoeg van hebt, kun je ook eens duiken in OpenGraph, het initiatief van Facebook waarmee je een webpagina beter leesbaar maakt voor sociale media. Hierdoor kun je meer invloed uitoefenen op wat er getoond wordt als iemand een link naar jouw website in Facebook (of ander platform) plakt. Lees in deze blog hoe je OpenGraph integreert in je Plate website.
1 x per maand tips voor de ontwikkeling van je websites met Plate ontvangen?
Weten wat Plate voor jou kan betekenen?
Blijf op de hoogte van nieuwe updates en features via onze nieuwsbrief






