Datum en tijd contentveld
Weer een nieuwe functie in Plate: een datum- en tijdveld! Het nieuwe contentveld is vanaf vandaag beschikbaar op je dashboard onder 'Content Types'. Handig als een klant bijvoorbeeld een evenementenkalender op zijn website wil hebben, of een ander content type waar een datum of tijd voor nodig is.

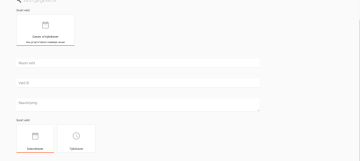
Nadat je het veld gekozen hebt, bepaal je of je alleen het datumveld of tijdveld gebruikt, of dat je beide velden wilt gebruiken. Dit doe je door het soort veld aan te klikken. Je kunt 1 veld aanklikken of beide velden selecteren.

Datum- en tijdveld aanroepen in je thema
Wanneer je dit contentveld gebruikt in je thema, wil je deze natuurlijk ophalen met Liquid. Dit gaat gewoon op de gebruikelijke manier. Stel dat je het contentveld als Veld ID 'date' hebt meegegeven en het Element 'agenda', dan kun je deze oproepen door {{ agenda.date }} te gebruiken. Deze datum of tijd wordt in een standaardformaat teruggeven. Deze kun je formatteren met de liquid filter date. Stel dat {{ agenda.date }} als waarde heeft 2019-09-17, dan kun je deze formatteren door {{ agenda.date | date: “%d-%m-%Y” }} te gebruiken. Dit geldt hetzelfde voor tijd.
Meer informatie over hoe je de date filter gebruikt en wat je kunt formatteren vind je hier: https://shopify.github.io/liquid/filters/date/
Er zijn drie mogelijke waardes; Datum, Datum / Tijd en Tijd. Alleen de eerste twee mogelijkheden (Datum en Datum / Tijd) kunnen geformatteerd worden.
1 x per maand tips voor de ontwikkeling van je websites met Plate ontvangen?
Weten wat Plate voor jou kan betekenen?
Blijf op de hoogte van nieuwe updates en features via onze nieuwsbrief






